Let's set some EFF'n type!
I promise, this will not be about typographical commandments and shaming. Rather, I'll introduce some tools I made to help us all with the challenge of setting pleasing type online.
First and foremost, you can do whatever in the hell you want with your type. Web typography best practices don't really exist, and we all know that insane deadlines challenge our best efforts to make everything perfect. All I ask is for a few moments of your time to introduce some tools and practices to empower you be a bad ass web typesetter.
If you haven't noticed
the typography sucks right now
to add some visual separation between the paragraphs.
A simple principle of typography is to increase legibility by separating blocks of text. Believe it or not, there was a time when we didn't do this. Adding spaces to stone, papyrus or simple books meant that stones, scrolls and books had to be BIGGER. This wasn't always feasible for our ancient typographers. Thankfully, the internet provides us with infinite space. Let's take advantage of that.
Things are a tad better
but the headings aren't clear
to create visual hierarchy between our headings and paragraph text.
We've been conditioned to think that bolder or bigger means more important. However, simply making our headings different from our paragraph text further increases legibility by hinting that some text is more important than other text. I also added more spacing to the tops of these headers than the bottoms. This helps to show that the heading is separated from the text above and related to the text below. Furthermore, styling headings to stand out, greatly helps online readers to scan the text for what they want to read. This is fine for now. Let's set some more type!
Alright, these flippin' measures
are killing me!
A "measure" describes the amount of characters you have in a line of text. Some call it line-length or characters-per-line. Obviously, a long measure is a line that has many characters-per-line. And a short measure has few characters-per-line, thus a short line-length.
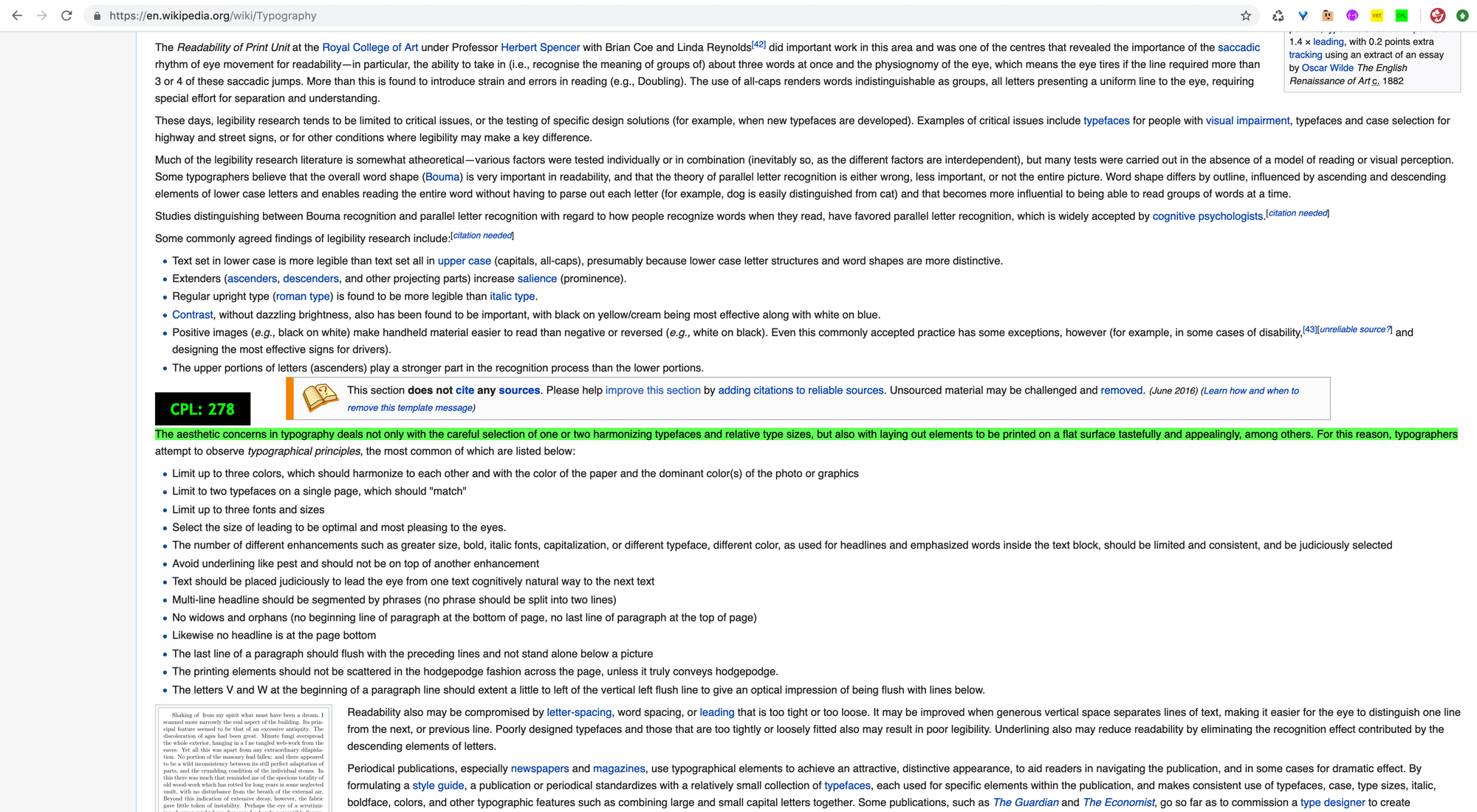
The measures in this page are as long as the page is wide. Back when screen resolutions were 800x600 pixels, it was hard to get super long line measures. Now with high-res screens, line-lengths can get insanely long. Just visit Wikipedia to experience the haven of ridiculously long measures. Here is a screen shot of a line that was 278 characters long! Yikes.

So, let's introduce the first tool here. I call it CPL. It's for counting characters-per-line. To use, simply click and drag to select this entire line of text. How many characters is it saying the line is? With my browser window fully stretched, I'm getting a read out of 159 characters. While traditional typography from the print world holds a measure of between 45-85 as optimal, the internet has conditioned us to digest stoopid long lines of text. So, instead of telling you what your line-lengths should be, let's just start by being able to count them easily and make informed decisions on what might be best for the current project.
Cool, we learned how to count characters easily
but these measures are still crazy
I'd say that the biggest issue right now is that the lines are way to long and they are touching each side of the browser window. We need margins. In print we need margins for protecting the text or making notes. However, online, we just need margins for separating site sections and making text look good. We have so much flexable space to use. We need to take advantage of this.
So how much margin do we need? And what about responsive matters?
Let's say that we wanted to visualize a measure of ~35 characters (for
mobile), ~55 characters (for a tablet) and ~75 characters (for
desktop)all at once. I made another tool called
MZR (measure) to visualize this. To make MZR work we
need to add a data-attribute like this
data-mzr="35/55/75" to any element
in our code.
to enable MZR so we can visualize multiple measures in one line.
Cool, so now we could use the inspector to figure out how to resize the width of this column to yield the measures we want.
to set this column to
max-width: 75ch.
Sweet, everything is all lined up now right?
Wrong wrong wrong!
Things look good, but unbeknownst to us, our spacing is all jacked up. We have completely ignored setting our type to a baseline grid. I know, things look good, but our vertical rhythm is all effed up! Time for another tool that I made called VRT (Vert - super short for vertical grid :) ).
to display the vertical grid.
Oh snap!
Nothing lines up to the grid!
A baseline grid, also known as a vertical grid, is a technique used for normalizing the vertical distrobution of elements on the page. Following a strict baseline grid creates a reliable "vertical rhythm." I'd argue that you don't need to do this, but it can help you to easily figure out how to space and size EVERYTHING on your web page. And it will help your page to look and feel friggity fresh.
Many of us just space elements on the page as we see fit. That's totally fine. I've done the same hundreds of times. But we aren't going to do that today. We are going to wrestle the type and content into a strict baseline grid and get our rhythm on.
to fix most of our spacing issues.
We saw things move, but despite my efforts to correctly set the margin and padding, paragraph text still isn't centered within the baseline grid cells yet. In a moment we are going to scroll up to the top and back down again. Notice that once we get to the top, all the paragraph text looks perfectly set to the baseline grid cells. However, after we scroll past the image, the text gets out of rhythm again.
to scroll to the top. When we scroll back down, notice that the image's height throws us off the baseline rhythm.
We are so close to being done
last type setting tool coming up...
Responsive images and media are the killers of vertical rhythm. Based on the user's device or resizing of the browser, our response images can end up at any given height. Despite our best efforts to set perfect type, this is where all of our efforts get derailed. To combat this issue I created another tool called RDM (rhythm) for resizing the height of any element to the nearest multiple of the baseline unit.
to get this train back on the tracks.
EFFING DONE
and done
That all folks! You clicked this page into perfect vertical rhythm! Much respect!
There is more to typography than what we covered on this page, but this is a strong position to start with. RDMKIT is simply a set of tools for helping with the challenge of setting type online. It wont do all the hard work for you, but you can use this for all the base settings.
*This has not been tested through all the browsers that have ever existed. For all I care, IE browsers can burn in hell. I would consider RDMKIT as a progressive solution only. I have no interest in making legacy browsers pixel perfect. Things seem to work as expected in Chrome, Safari and Firefox.
Care to read mor? Want to see RDMKIT used in a real and fun way to typeset nearly all the tags in HTML5? Want to learn more about installing CPL, MZR, VRT, RDM or all of them at once? Maybe you just want to look into the errors that might arise while attemping to follow a strict baseline grid. Regardless, it has been a pleasure to hold your attention for this long. Stay awesome my friend!